Easier Implicit Returns for undefined-Returning Functions
In JavaScript, if a function finishes running without hitting a return, it returns the value undefined.
ts
However, in previous versions of TypeScript, the only functions that could have absolutely no return statements were void- and any-returning functions.
That meant that even if you explicitly said “this function returns undefined” you were forced to have at least one return statement.
ts
This could be a pain if some API expected a function returning undefined - you would need to have either at least one explicit return of undefined or a return statement and an explicit annotation.
ts
This behavior was frustrating and confusing, especially when calling functions outside of one’s control.
Understanding the interplay between inferring void over undefined, whether an undefined-returning function needs a return statement, etc. seems like a distraction.
First, TypeScript 5.1 now allows undefined-returning functions to have no return statement.
ts
Second, if a function has no return expressions and is being passed to something expecting a function that returns undefined, TypeScript infers undefined for that function’s return type.
ts
To address another similar pain-point, under TypeScript’s --noImplicitReturns option, functions returning only undefined now have a similar exception to void, in that not every single code path must end in an explicit return.
ts
For more information, you can read up on the original issue and the implementing pull request.
Unrelated Types for Getters and Setters
TypeScript 4.3 made it possible to say that a get and set accessor pair might specify two different types.
ts
Initially we required that the get type had to be a subtype of the set type.
This meant that writing
ts
would always be valid.
However, there are plenty of existing and proposed APIs that have completely unrelated types between their getters and setters.
For example, consider one of the most common examples - the style property in the DOM and CSSStyleRule API.
Every style rule has a style property that is a CSSStyleDeclaration;
however, if you try to write to that property, it will only work correctly with a string!
TypeScript 5.1 now allows completely unrelated types for get and set accessor properties, provided that they have explicit type annotations.
And while this version of TypeScript does not yet change the types for these built-in interfaces, CSSStyleRule can now be defined in the following way:
ts
This also allows other patterns like requiring set accessors to accept only “valid” data, but specifying that get accessors may return undefined if some underlying state hasn’t been initialized yet.
ts
In fact, this is similar to how optional properties are checked under --exactOptionalProperties.
You can read up more on the implementing pull request.
Decoupled Type-Checking Between JSX Elements and JSX Tag Types
One pain point TypeScript had with JSX was its requirements on the type of every JSX element’s tag.
For context, a JSX element is either of the following:
tsx
When type-checking <Foo /> or <Bar></Bar>, TypeScript always looks up a namespace called JSX and fetches a type out of it called Element - or more directly, it looks up JSX.Element.
But to check whether Foo or Bar themselves were valid to use as tag names, TypeScript would roughly just grab the types returned or constructed by Foo or Bar and check for compatibility with JSX.Element (or another type called JSX.ElementClass if the type is constructable).
The limitations here meant that components could not be used if they returned or “rendered” a more broad type than just JSX.Element.
For example, a JSX library might be fine with a component returning strings or Promises.
As a more concrete example, React is considering adding limited support for components that return Promises, but existing versions of TypeScript cannot express that without someone drastically loosening the type of JSX.Element.
tsx
To provide libraries with a way to express this, TypeScript 5.1 now looks up a type called JSX.ElementType.
ElementType specifies precisely what is valid to use as a tag in a JSX element.
So it might be typed today as something like
tsx
We’d like to extend our thanks to Sebastian Silbermann who contributed this change!
Namespaced JSX Attributes
TypeScript now supports namespaced attribute names when using JSX.
tsx
Namespaced tag names are looked up in a similar way on JSX.IntrinsicAttributes when the first segment of the name is a lowercase name.
tsx
This contribution was provided thanks to Oleksandr Tarasiuk.
typeRoots Are Consulted In Module Resolution
When TypeScript’s specified module lookup strategy is unable to resolve a path, it will now resolve packages relative to the specified typeRoots.
See this pull request for more details.
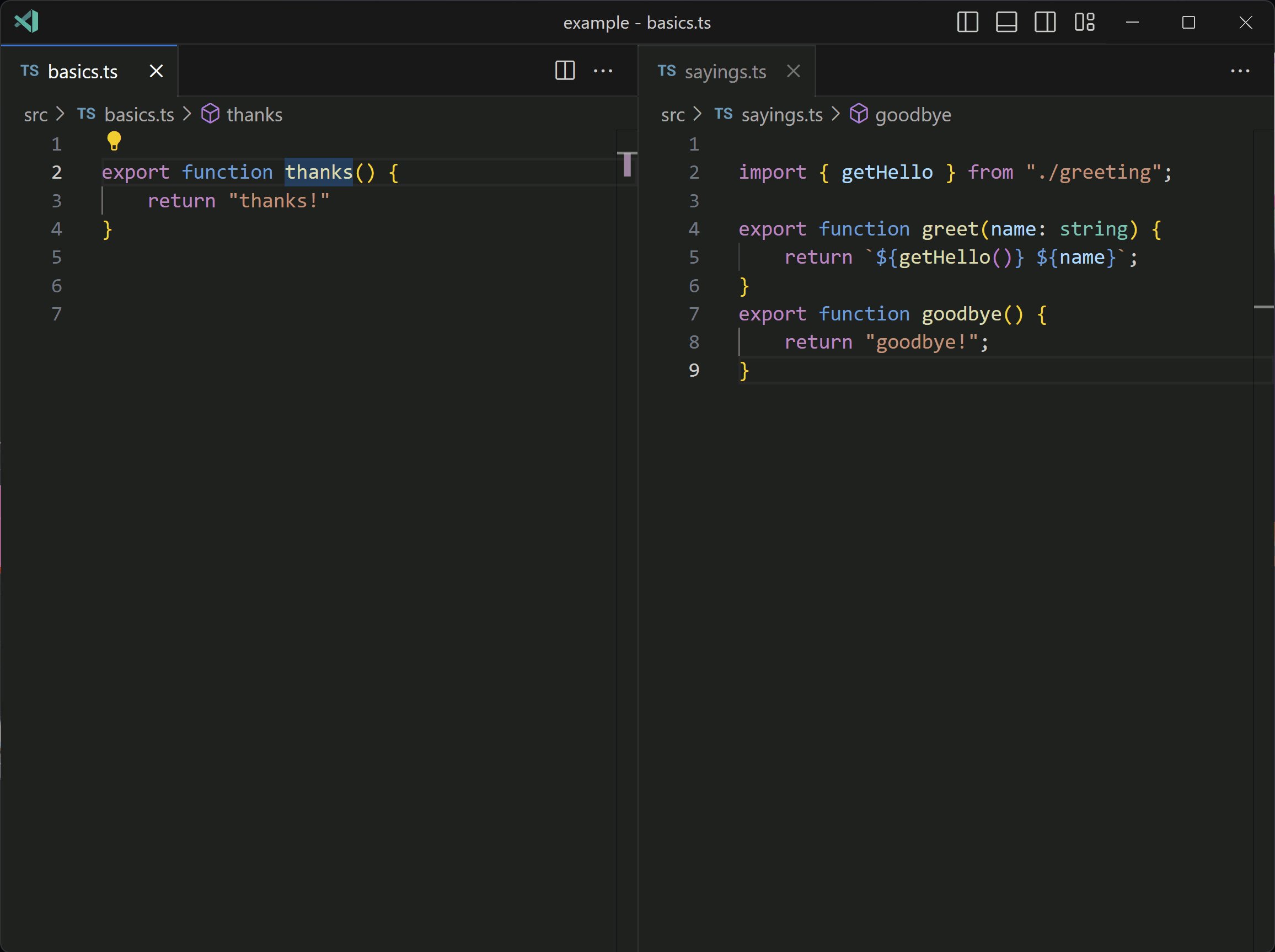
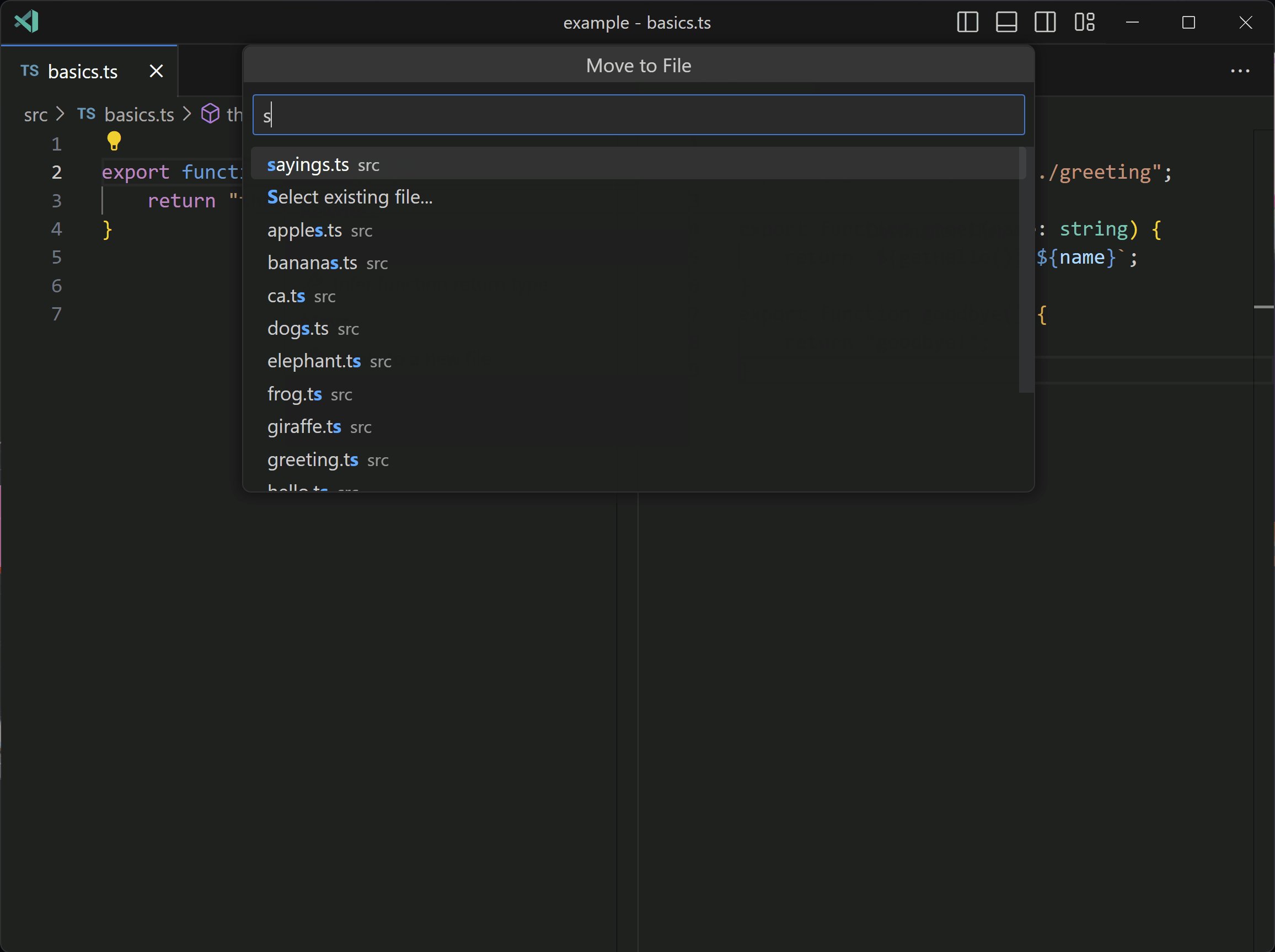
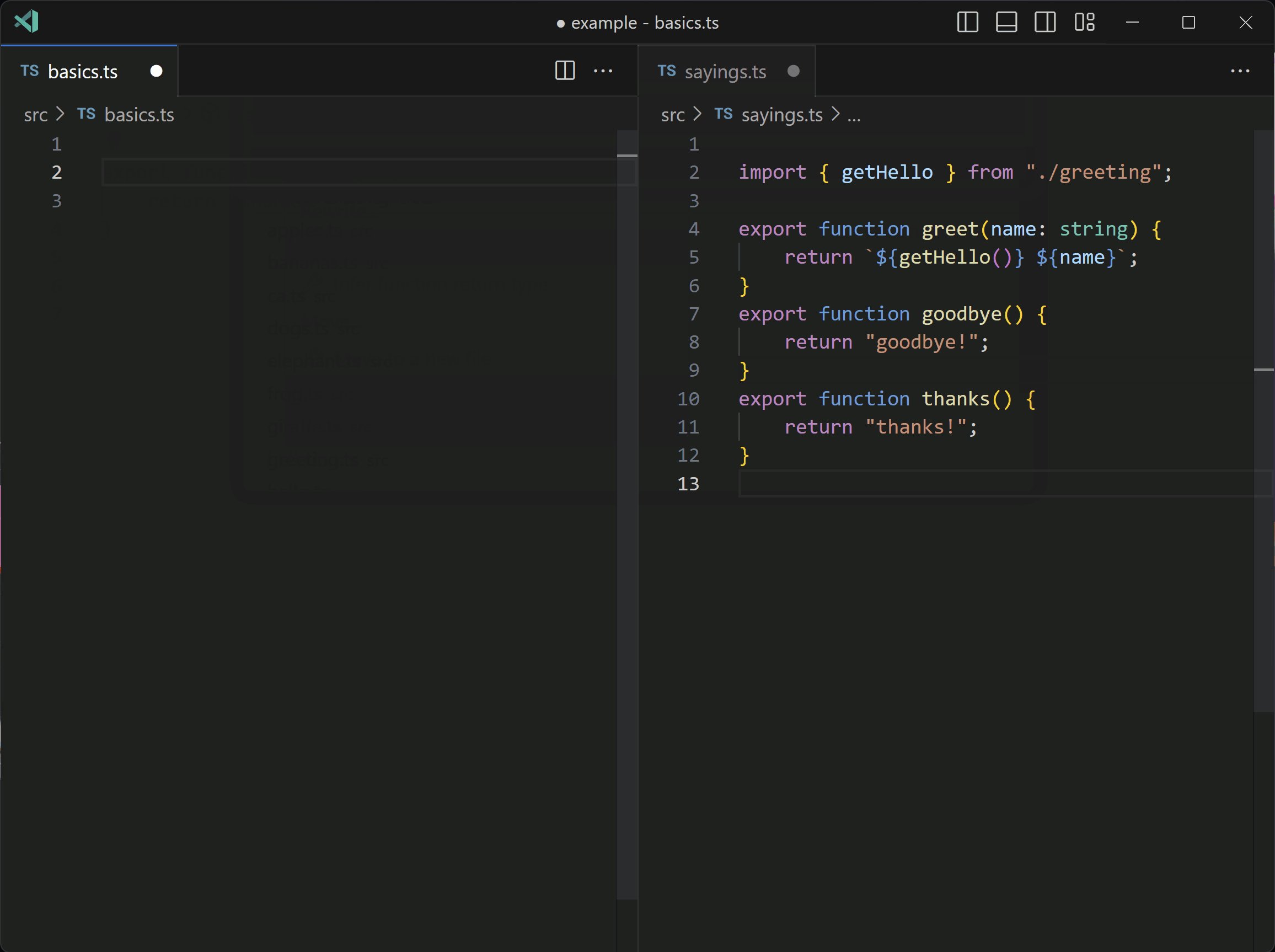
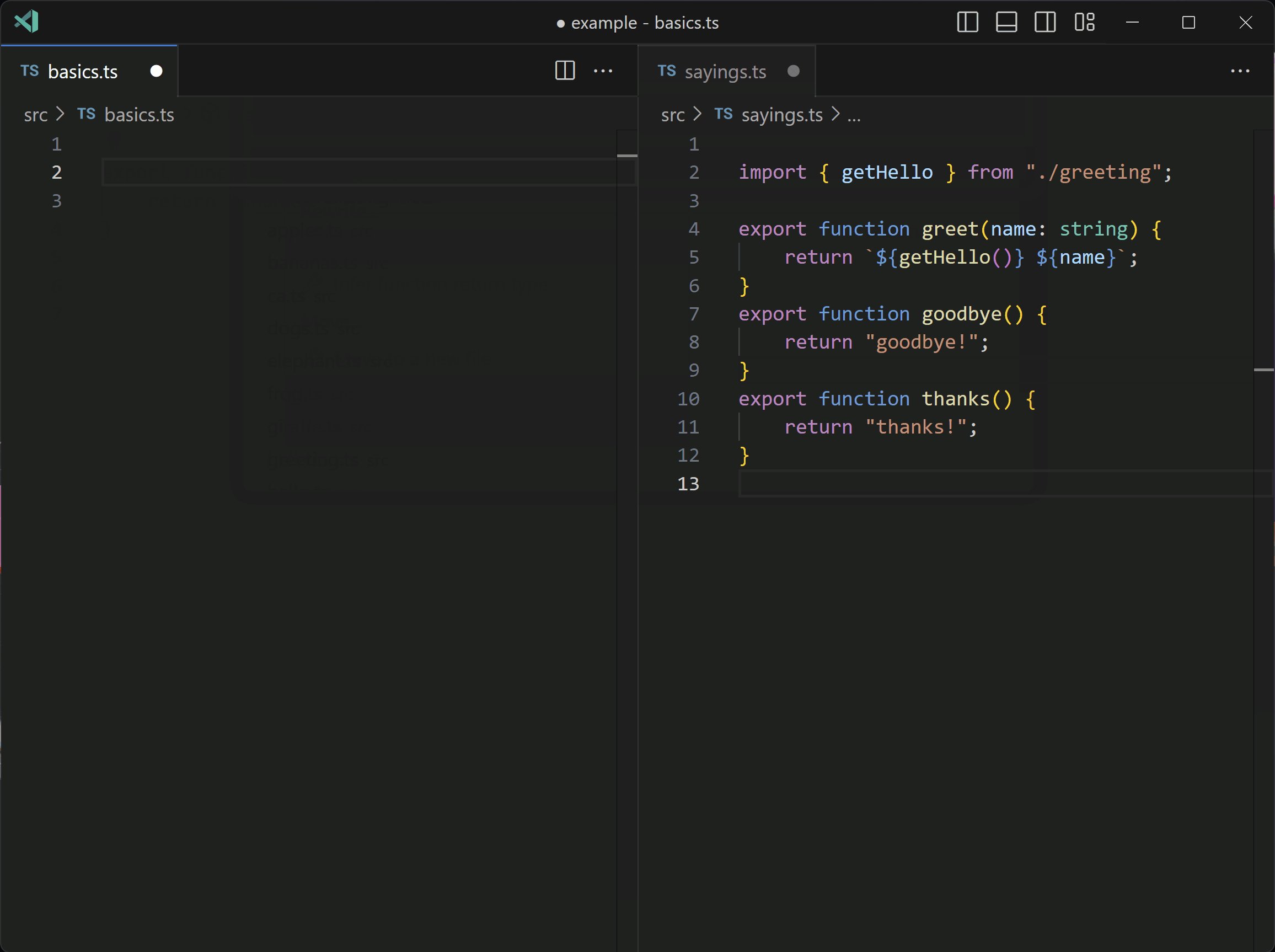
Move Declarations to Existing Files
In addition to moving declarations to new files, TypeScript now ships a preview feature for moving declarations to existing files as well. You can try this functionality out in a recent version of Visual Studio Code.

Keep in mind that this feature is currently in preview, and we are seeking further feedback on it.
https://github.com/microsoft/TypeScript/pull/53542
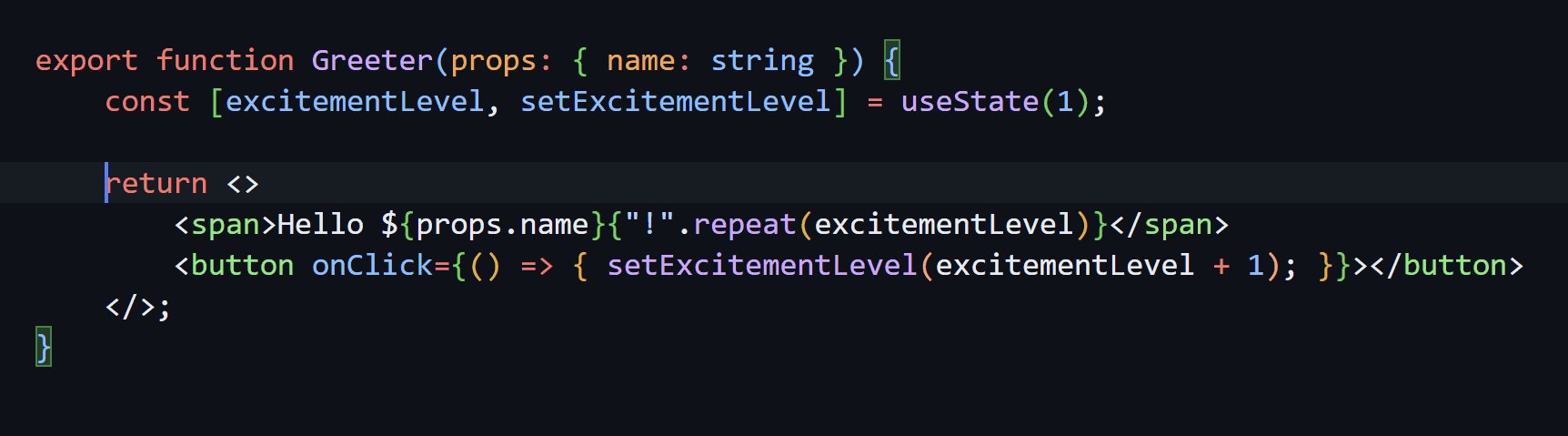
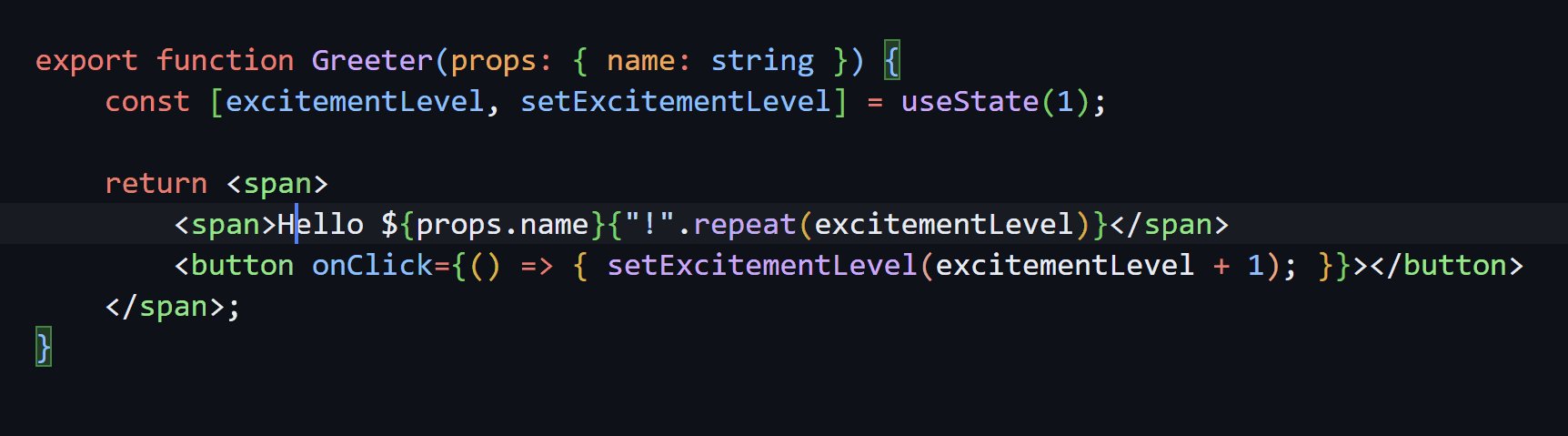
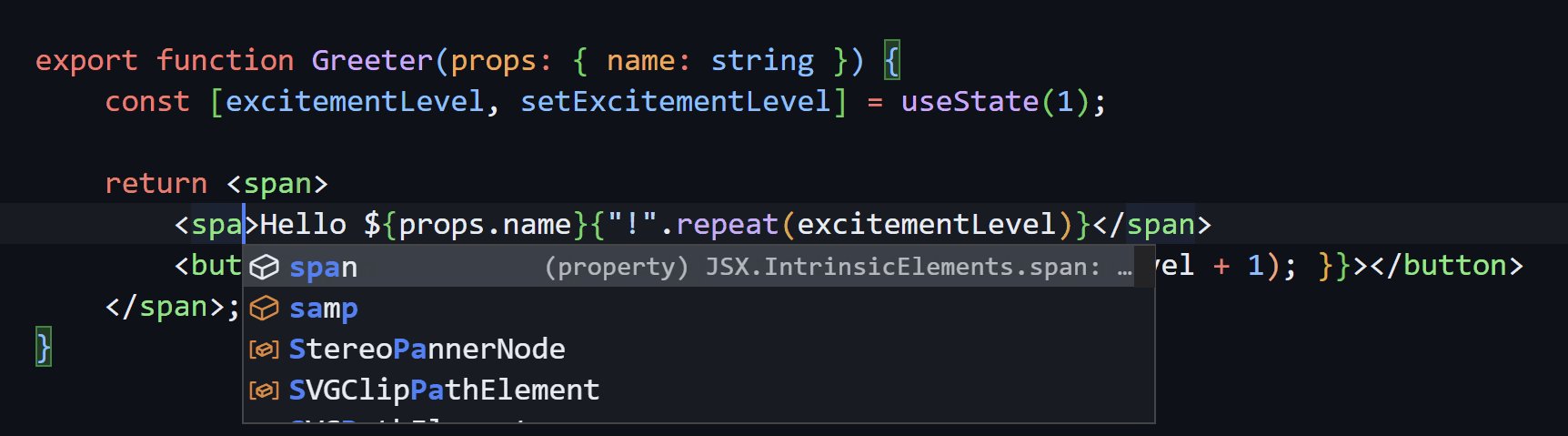
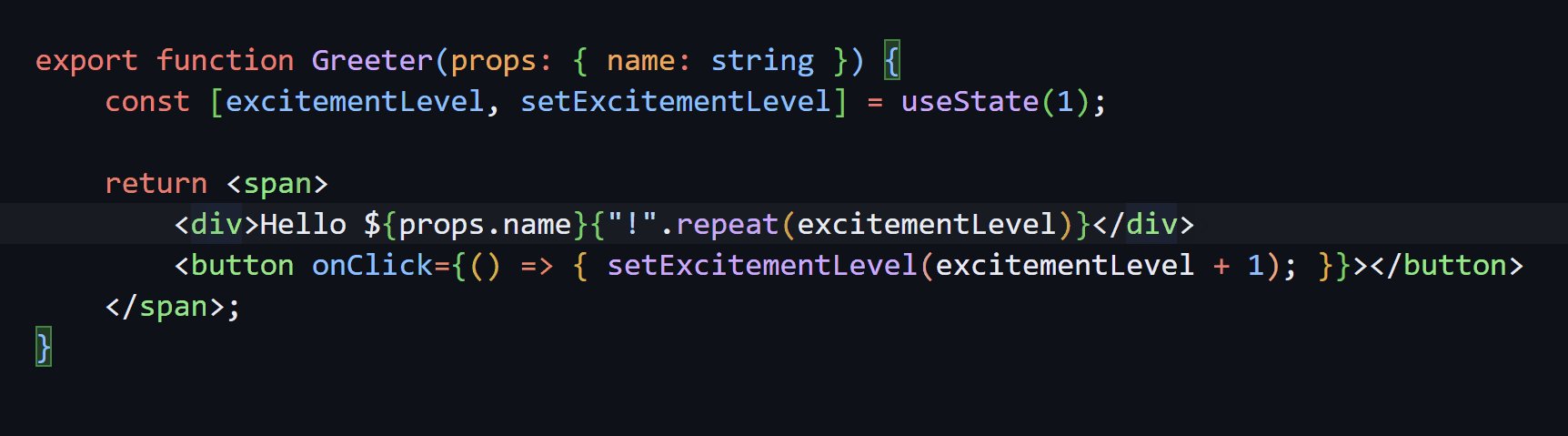
Linked Cursors for JSX Tags
TypeScript now supports linked editing for JSX tag names. Linked editing (occasionally called “mirrored cursors”) allows an editor to edit multiple locations at the same time automatically.

This new feature should work in both TypeScript and JavaScript files, and can be enabled in Visual Studio Code Insiders.
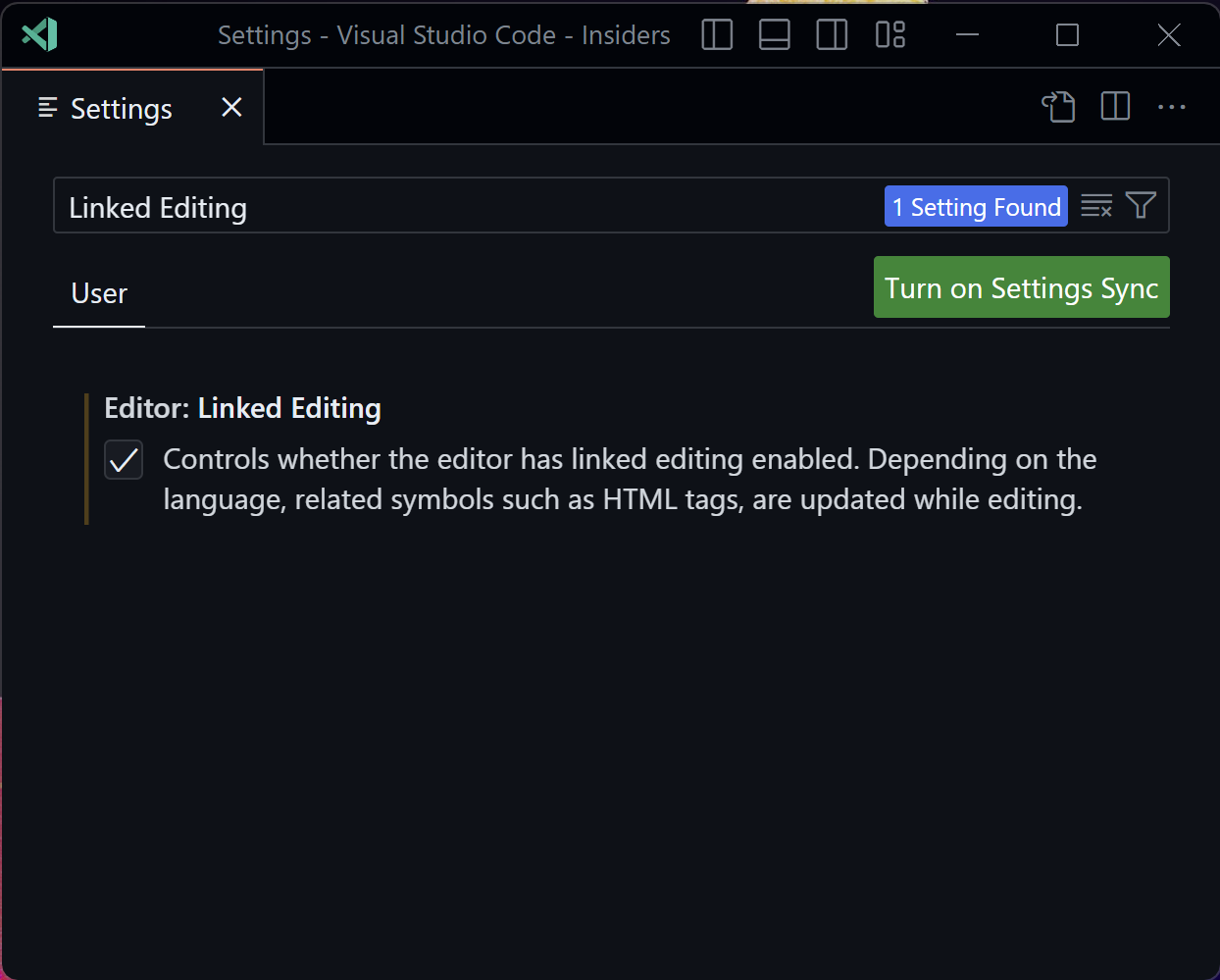
In Visual Studio Code, you can either edit the Editor: Linked Editing option in the Settings UI:

or configure editor.linkedEditing in your JSON settings file:
jsonc
This feature will also be supported by Visual Studio 17.7 Preview 1.
You can take a look at our implementation of linked editing here!
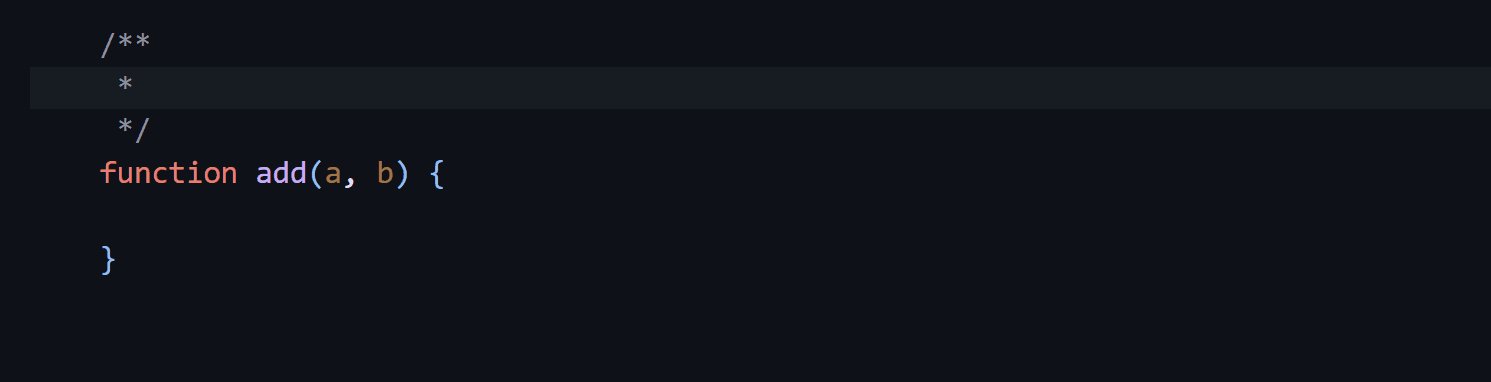
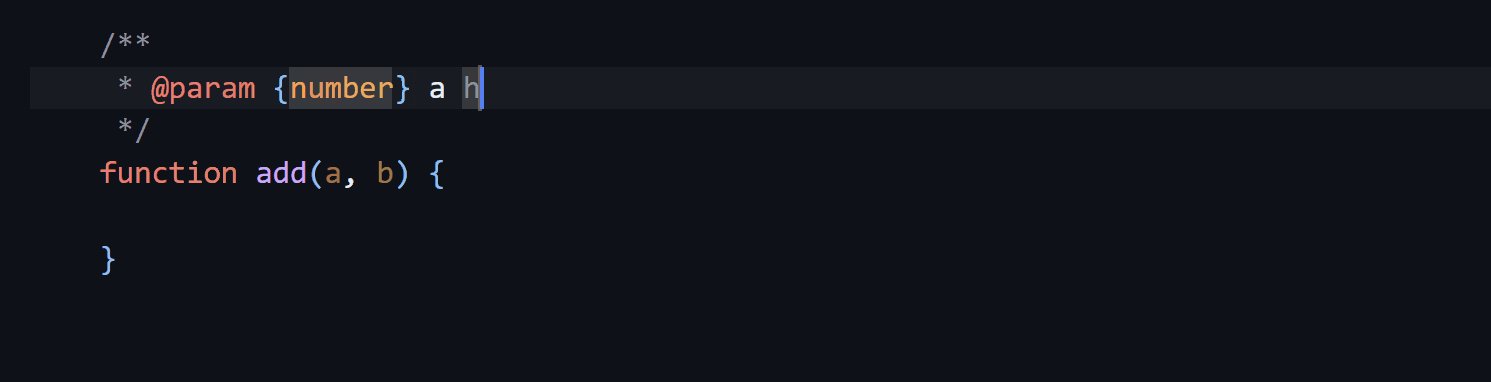
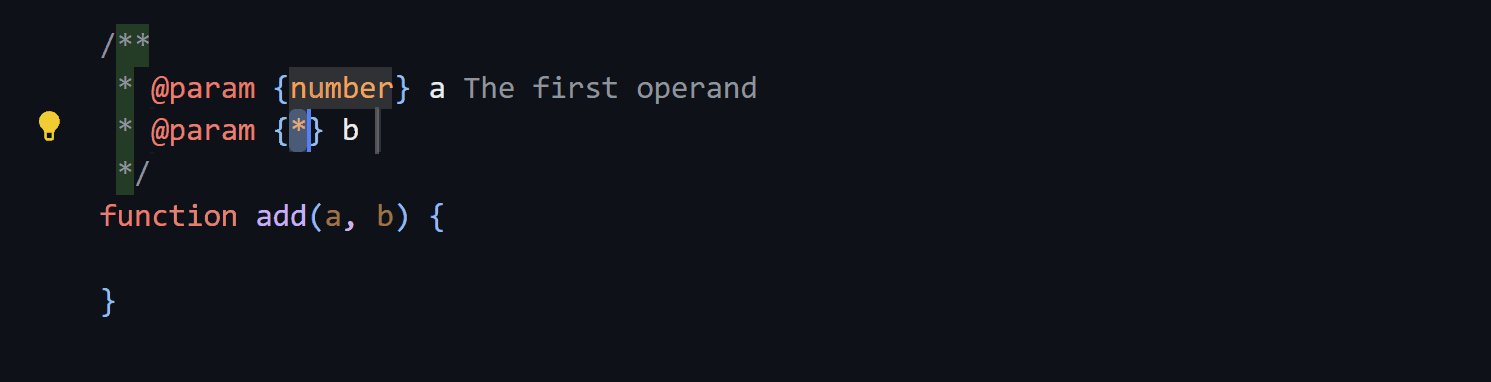
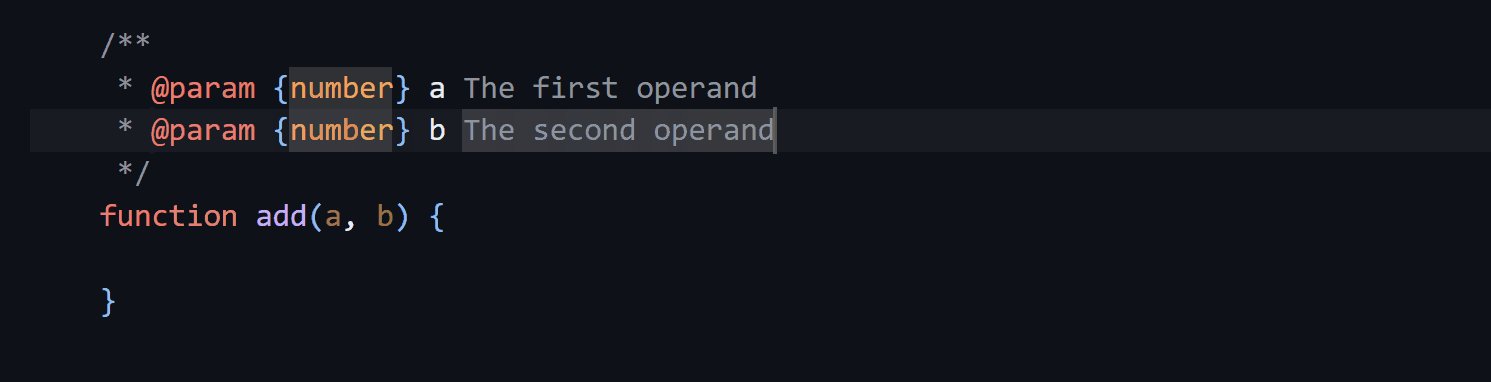
Snippet Completions for @param JSDoc Tags
TypeScript now provides snippet completions when typing out a @param tag in both TypeScript and JavaScript files.
This can help cut down on some typing and jumping around text as you document your code or add JSDoc types in JavaScript.

You can check out how this new feature was implemented on GitHub.
Optimizations
Avoiding Unnecessary Type Instantiation
TypeScript 5.1 now avoids performing type instantiation within object types that are known not to contain references to outer type parameters. This has the potential to cut down on many unnecessary computations, and reduced the type-checking time of material-ui’s docs directory by over 50%.
You can see the changes involved for this change on GitHub.
Negative Case Checks for Union Literals
When checking if a source type is part of a union type, TypeScript will first do a fast look-up using an internal type identifier for that source. If that look-up fails, then TypeScript checks for compatibility against every type within the union.
When relating a literal type to a union of purely literal types, TypeScript can now avoid that full walk against every other type in the union. This assumption is safe because TypeScript always interns/caches literal types - though there are some edge cases to handle relating to “fresh” literal types.
This optimization was able to reduce the type-checking time of the code in this issue from about 45 seconds to about 0.4 seconds.
Reduced Calls into Scanner for JSDoc Parsing
When older versions of TypeScript parsed out a JSDoc comment, they would use the scanner/tokenizer to break the comment into fine-grained tokens and piece the contents back together. This could be helpful for normalizing comment text, so that multiple spaces would just collapse into one; but it was extremely “chatty” and meant the parser and scanner would jump back and forth very often, adding overhead to JSDoc parsing.
TypeScript 5.1 has moved more logic around breaking down JSDoc comments into the scanner/tokenizer. The scanner now returns larger chunks of content directly to the parser to do as it needs.
These changes have brought down the parse time of several 10Mb mostly-prose-comment JavaScript files by about half. For a more realistic example, our performance suite’s snapshot of xstate dropped about 300ms of parse time, making it faster to load and analyze.
Breaking Changes
ES2020 and Node.js 14.17 as Minimum Runtime Requirements
TypeScript 5.1 now ships JavaScript functionality that was introduced in ECMAScript 2020. As a result, at minimum TypeScript must be run in a reasonably modern runtime. For most users, this means TypeScript now only runs on Node.js 14.17 and later.
If you try running TypeScript 5.1 under an older version of Node.js such as Node 10 or 12, you may see an error like the following from running either tsc.js or tsserver.js:
Additionally, if you try installing TypeScript you’ll get something like the following error messages from npm:
from Yarn:
See more information around this change here.
Explicit typeRoots Disables Upward Walks for node_modules/@types
Previously, when the typeRoots option was specified in a tsconfig.json but resolution to any typeRoots directories had failed, TypeScript would still continue walking up parent directories, trying to resolve packages within each parent’s node_modules/@types folder.
This behavior could prompt excessive look-ups and has been disabled in TypeScript 5.1.
As a result, you may begin to see errors like the following based on entries in your tsconfig.json’s types option or /// <reference > directives
The solution is typically to add specific entries for node_modules/@types to your typeRoots:
jsonc
More information is available on the original change on our issue tracker.